Você pode usar AVIF hoje
Publicado em 16 de fevereiro de 2021
Autor: Mateus Ávila Isidoro
Uma das novidades do ano de 2020 foi a inclusão do suporte da extensão AVIF no Chrome. O que significa esta sopa de letrinhas?
Antes de mais nada, AVIF (AV1 Image format) é um novo formato de imagem que promete algumas mágicas para os usuários, tais como:
- Economia: Esta extensão chega a ser 20% mais leve que um WEBP e 50% mais leve que uma imagem JPG
- Suporte para cores em HDR, com melhor exibição das cores, transparências
- É um formato aberto, sem pagar licenças para o pessoal do JPG
- Suporte bem amplo no Brasil, com o Chrome sozinho atendendo mais de 80% da população Brasileira, e com o consórcio do Google, Apple e Mozilla prometendo suporte para um futuro próximo.
Esta extensão ajuda a gerar imagens que podem ser servidas abaixo de 244Kbs, que é o maior tamanho que uma requisição é multiplexada pelo protocolo HTTP/2. Ou seja, sem perda de qualidade ou reduções de tamanho absurdas. Logo, é um sonho para designers que querem performance e qualidade gráfica.
Suporte no front-end
Para executar imagens em avif hoje no seu browser, a forma mais segura é utilizando a tag picture do HTML 5. Por exemplo, conseguimos portar uma mesma imagem usando avif, webp e jpg:
<picture>
<source srcset="img/image.avif" type="image/avif">
<source srcset="img/image.webp" type="image/webp">
<source srcset="img/image.jpg" type="image/jpg">
<img src="img/image.jpg" alt="Minha imagem" width="100" height="80" loading="lazy" />
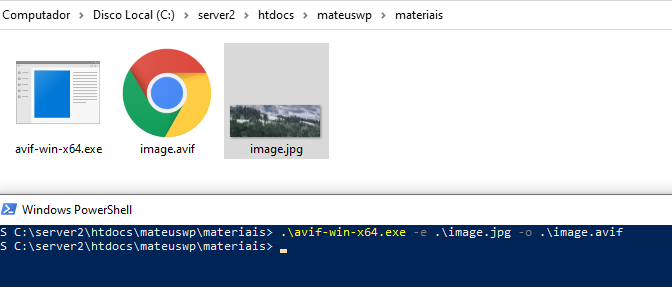
</picture>Para você converter a imagem, basta baixar o compilado que o Kagami gerou em GO, e botar na sua pasta de imagens e executar o código abaixo:

.\avif-win-x64.exe -e .\image.jpg -o .\image.avifAo executar o código acima, ele gera uma imagem no formato em avif. Ao contrário do código que gera a WEBP, ele não tem nenhum feedback visual. Apenas retorna para o shell.
Um outro caminho possível é usar o serviço Convert.io, que converte as imagens em AVIF num formato mais amigável ao usuário.
Suporte no WordPress
Atualmente o WordPress bloqueia, por padrão, extensões que são desconhecidas e/ou inseguras. Contudo, para driblar esta barreira imposta pela plataforma, recomendo a instalação do plugin WP Add Mime Types, que resolve esta questão.
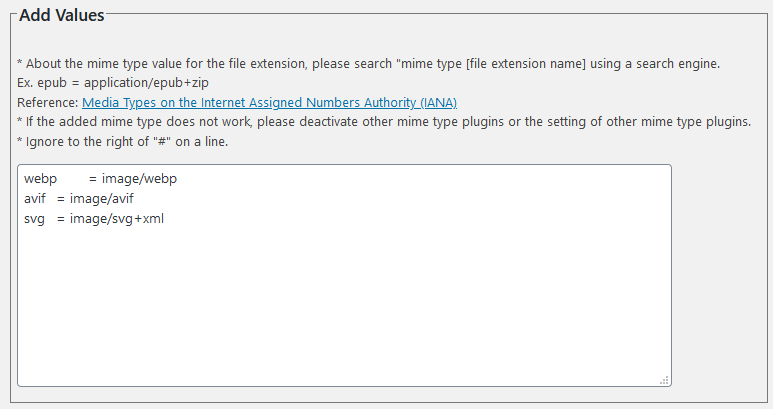
Para liberar AVIF no nosso painel, basta ir em Configurações – Mime Type Settings, e dentro do painel Add Values, adicionar os novos mime types desejados:

Todavia, alguns cuidados finais
Antes de sair utilizando, os conversores disponíveis no mercado ainda não convertem bem PNGs transparentes para AVIF, gerando sombras estranhas e disformes. Quando a tecnologia estiver mais madura, irei atualizar este post com as novidades.
Para mais informações:
- https://www.freecodecamp.org/news/how-to-use-avif-images-on-your-website/
- https://sempreupdate.com.br/chrome-e-firefox-recebem-suporte-para-o-novo-formato-de-imagem-avif/

